Shivansh Agrawal
Full Stack Developer | Software Engineer
A goal-oriented software developer with experience in building web applications using modern technologies like React, Next.js, and more. Seeking to leverage my technical skills to deliver exceptional user experiences.
Experience
Full Stack Developer
Global Next Consulting India Private Limited
June 2025 - Present
- Collaborated with team to design and develop MERN projects, meeting all project goals.
- Built and deployed scalable web application ensuring optimal performance & security
- Collaborated with mentors to deliver projects promptly and fulfill all defined requirements
Full Stack Developer
Freelance Software Developer
Mar 2025 - June 2025
- Developed 5+ end-to-end projects using MERN Stack, MEAN Stack, NextJs.
- Build and deployed scalable web application for various client ensuring optimal performance & security.
- Collaborated with clients to gather requirements and deliver tailored solutions
- Implemented responsive design principles to ensure seamless user experience across devices
- Designed responsive and user friendly interfaces, leveraging modern UI/UX and performance.
Education
Dr. Ambedkar Institute of Technology, Kanpur, India
B.Tech , Information Technology
DAV Public School, Dhanupura, India
Higher Secondary (Class 12)
DAV Public School, Dhanupura, India
Secondary School (Class 10)
My Skills
Technologies and tools I've worked with throughout my projects and experience
Front End
Databases
Tools & Platforms
Projects
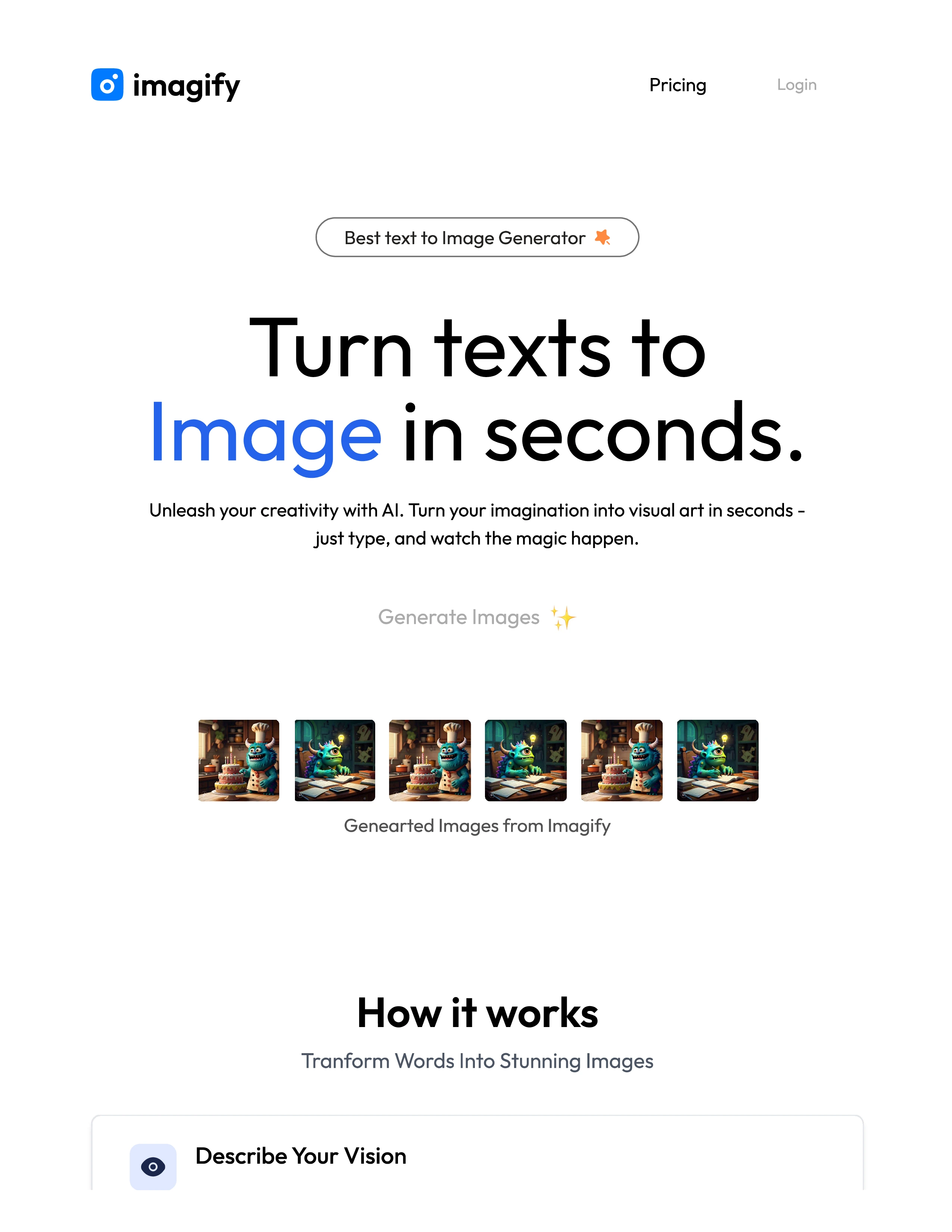
CrafttAI - Text to Image AI SAAS App
Imagify turns your text prompts into stunning, AI-generated images in real time—offering style presets, adjustable quality settings, and easy download options to bring your creative ideas to life.
Key Features:
- Real-time image generation from text prompts
- Easy download options to effortlessly turn your creative ideas into reality.
- 5 free credit points included in the free plan for image generation
- Razorpay integration for purchasing more credits
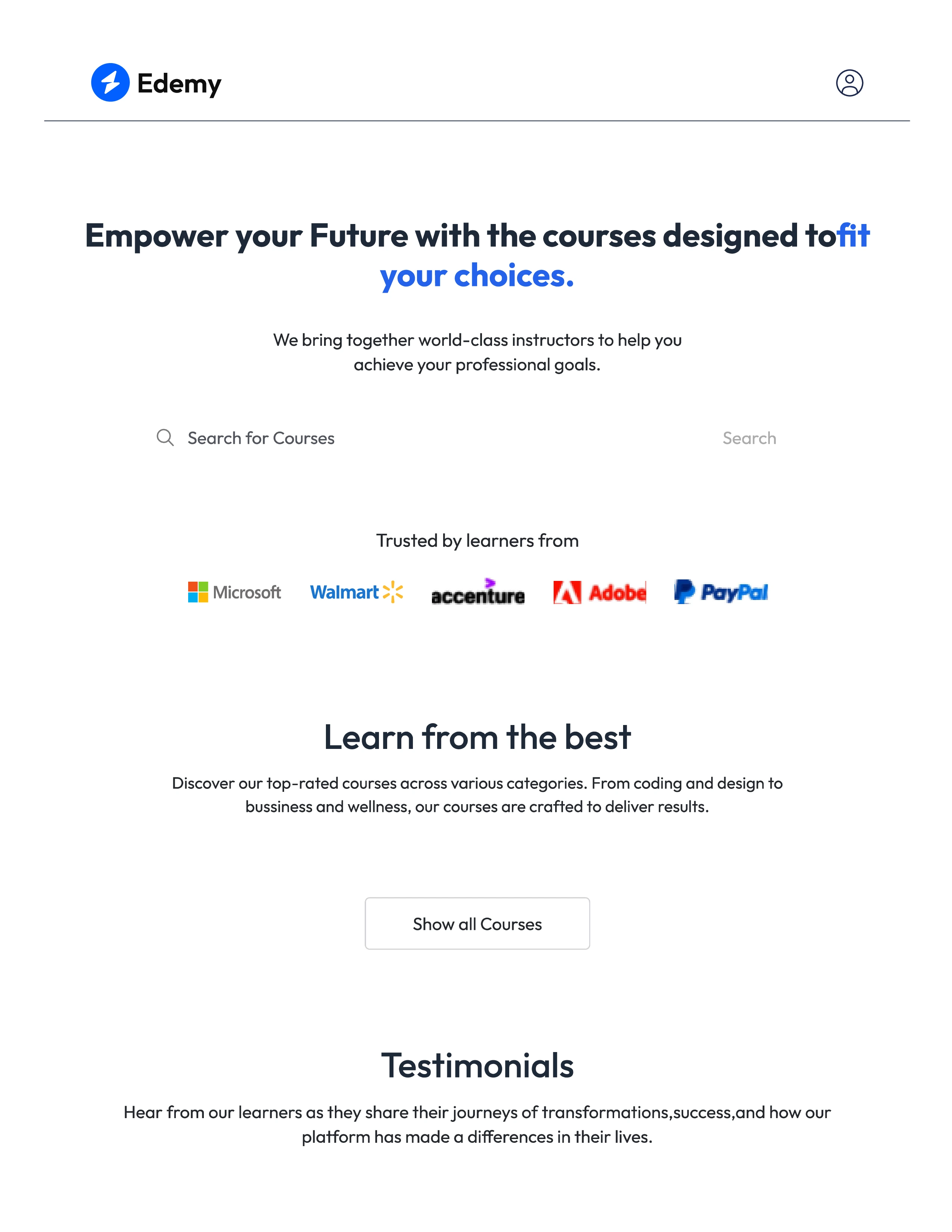
Learnzo - Learning Platform
An online platform to upload and purchase courses to upskill, featuring user authentication and Stripe payment integration.
Key Features:
- User authentication with Clerk for secure login
- Integrated Stripe for payment transactions
- Responsive landing page with course listings
- User dashboard for enrolled courses
- Admin dashboard for content management
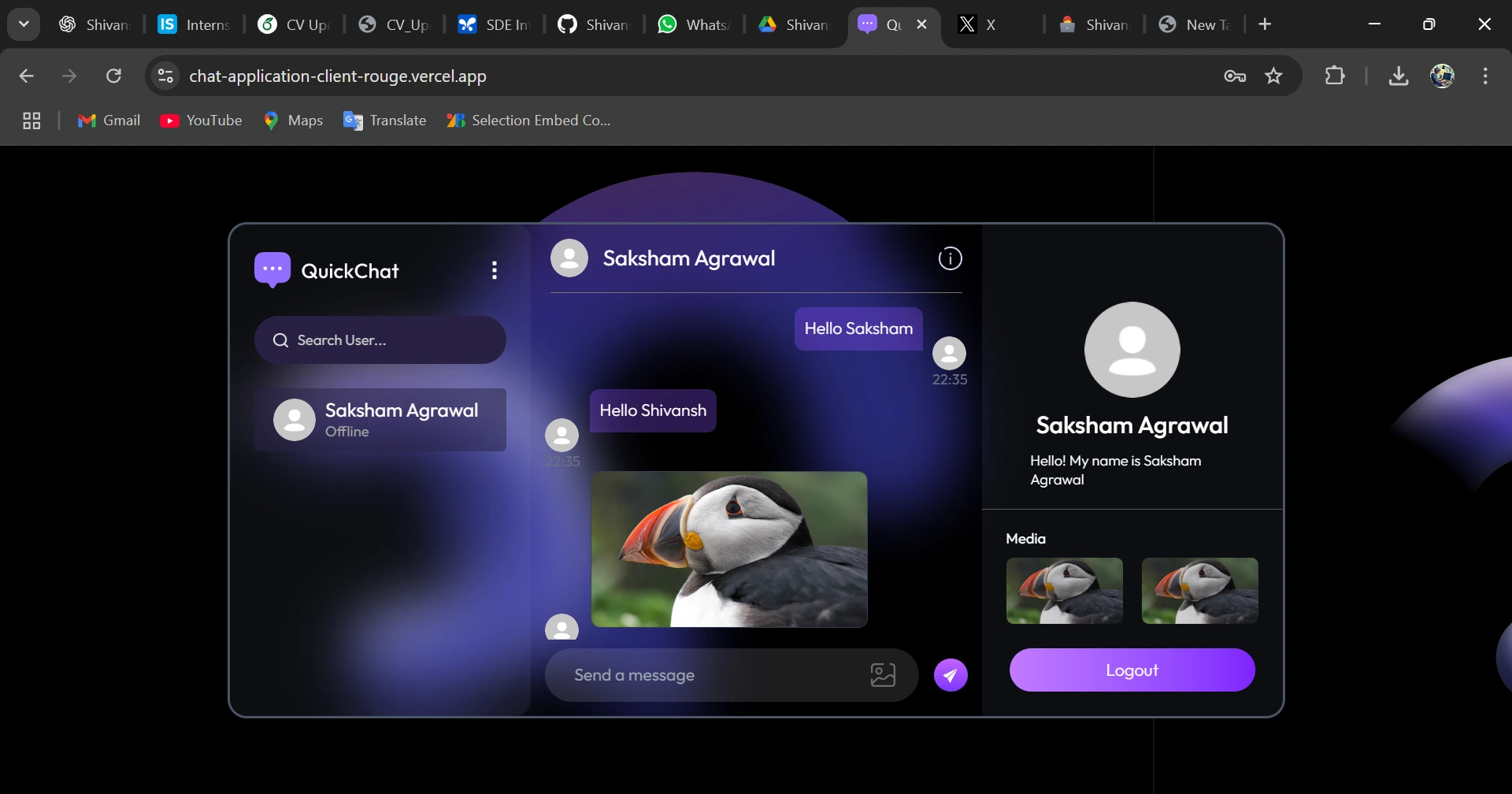
Chatify - Real-time Messaging & Image Sharing Platform
A real‑time messaging application that lets users exchange text and images instantly, featuring live online/offline presence indicators, secure JWT‑protected access, and a responsive, user‑friendly interface.
Key Features:
- Live bidirectional messaging with real-time presence tracking
- Secure RESTful APIs with JWT and bcrypt hashing
- Image uploads to Cloudinary with CDN delivery
- Responsive interface with Tailwind CSS design
- Environment variables configuration with secure CORS setup
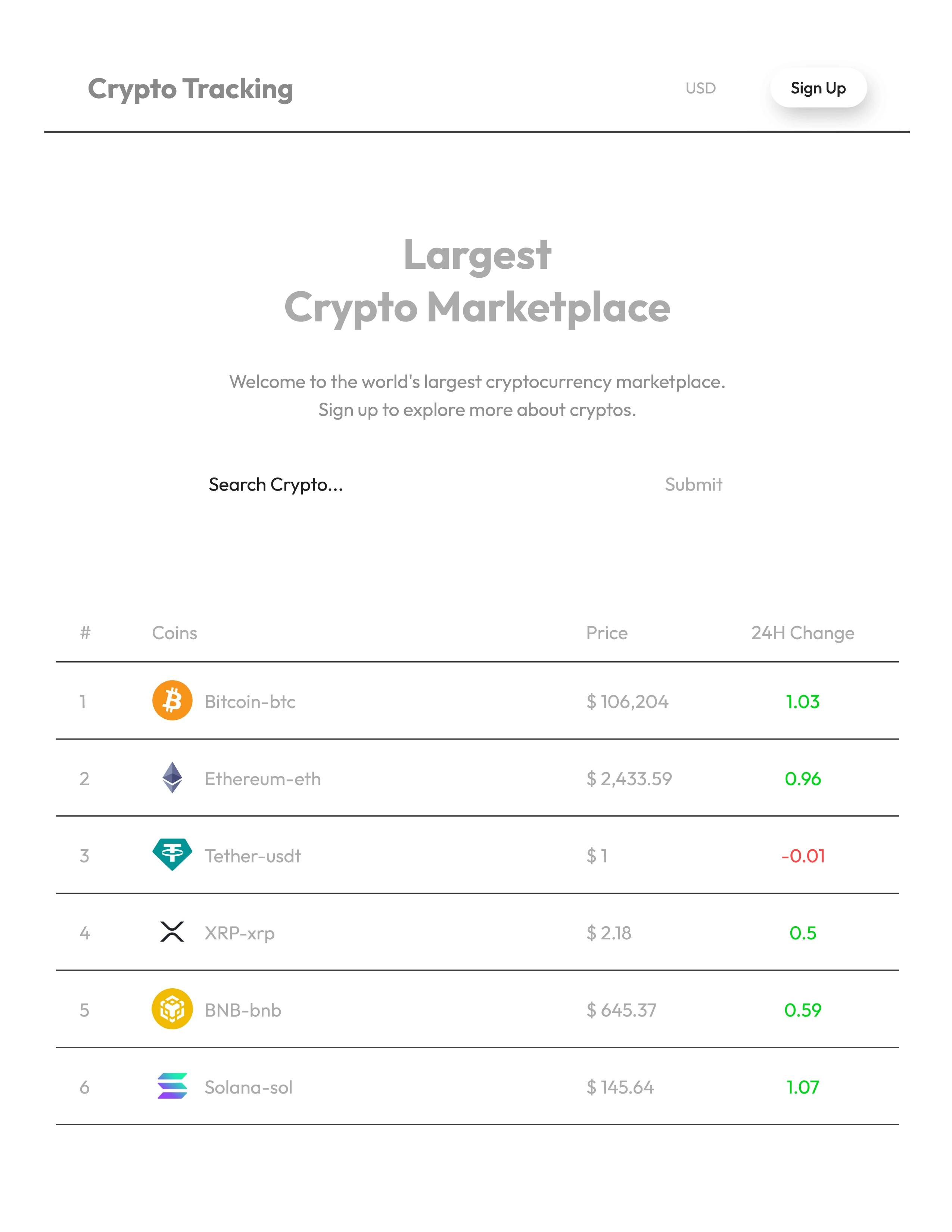
Crypto Tracking
A real-time cryptocurrency tracking app that provides live price updates, historical data, and market trends for various cryptocurrencies.
Key Features:
- Real-time cryptocurrency price tracking
- Historical data visualization with charts
- Search functionality for specific cryptocurrencies
- Market trends and insights
- Responsive design for mobile and desktop
NORA - AI Assistant
A real-time, voice-enabled AI assistant powered by Gemini API, delivering natural conversational replies instantly through seamless voice interaction.
Key Features:
- Real-time voice interaction with AI assistant
- Powered by Gemini API for natural language processing
- Instant replies to user queries
- Responsive design for seamless user experience
- Intuitive interface for easy navigation
Contact Me
Get In Touch
Phone
+91 88404 58752Location
Varanasi, India